قبل از اینکه به بحث در مورد طراحی وب سایت ریسپانسیو بپردازیم، اجازه دهید به این سوال پاسخ دهیم: آیا از تلفن همراه یا رایانه خود بیشتر برای جستجو در وب سایت ها، موضوعات مختلف یا خرید آنلاین استفاده می کنید؟ به احتمال زیاد، پاسخ شما اولین گزینه خواهد بود که به معنای جستجو از طریق تلفن همراه است. ما این را بر اساس اطلاعات و آمار وب سایت خودمان با استفاده از ابزارهای گوگل می گوییم. این نتیجه برای اکثر وب سایت های موجود صادق است!
برای اینکه وب سایت شما در همه دستگاه ها یکسان به نظر برسد، داشتن یک وب سایت ریسپانسیو به یک ضرورت در طراحی وب سایت تبدیل شده است. توصیه می کنیم مقاله “8 ویژگی مهمی که برای وب سایت خود باید در نظر بگیرید” را در برنامه خود قرار دهید!
اگر به دنبال داشتن یک وب سایت ریسپانسیو هستید، این مقاله به تمام سوالات شما پاسخ می دهد و شما را یک قدم به داشتن یک وب سایت حرفه ای نزدیک تر می کند. در این مقاله توضیح خواهیم داد که سایت واکنش گرا چیست، چرا اهمیت دارد و راه حل های عملی برای بررسی واکنش گرا بودن یک وب سایت ارائه می دهیم. تا آخر با ما همراه باشید، زیرا ما یک پیشنهاد عالی برای شما آماده کرده ایم!
وب سایت ریسپانسیو (Responsive) چیست؟
زمانی که گوشیهای هوشمند و تبلتها به دنیا معرفی شدند، روشی جدید و هیجانانگیز برای جستجو در دنیای اینترنت کشف کردیم. با این حال، مشکل این بود که وب سایت ها برای مشاهده در مانیتور کامپیوتر طراحی شده بودند. بنابراین، استفاده از آنها در تلفن های همراه با صفحه نمایش کوچک آنها چندان راحت نبود.
اینجا بود که مفهوم واکنش گرایی یا ریسپانسیو در طراحی وب سایت بسیار مهم شد. به این معنی که یک وب سایت باید بتواند خود را با دستگاه های مختلف تطبیق دهد تا هر کاربر صرف نظر از اینکه از چه دستگاهی برای دسترسی به سایت استفاده می کند، بتواند به راحتی از آن استفاده کند و تجربه خوبی داشته باشد.
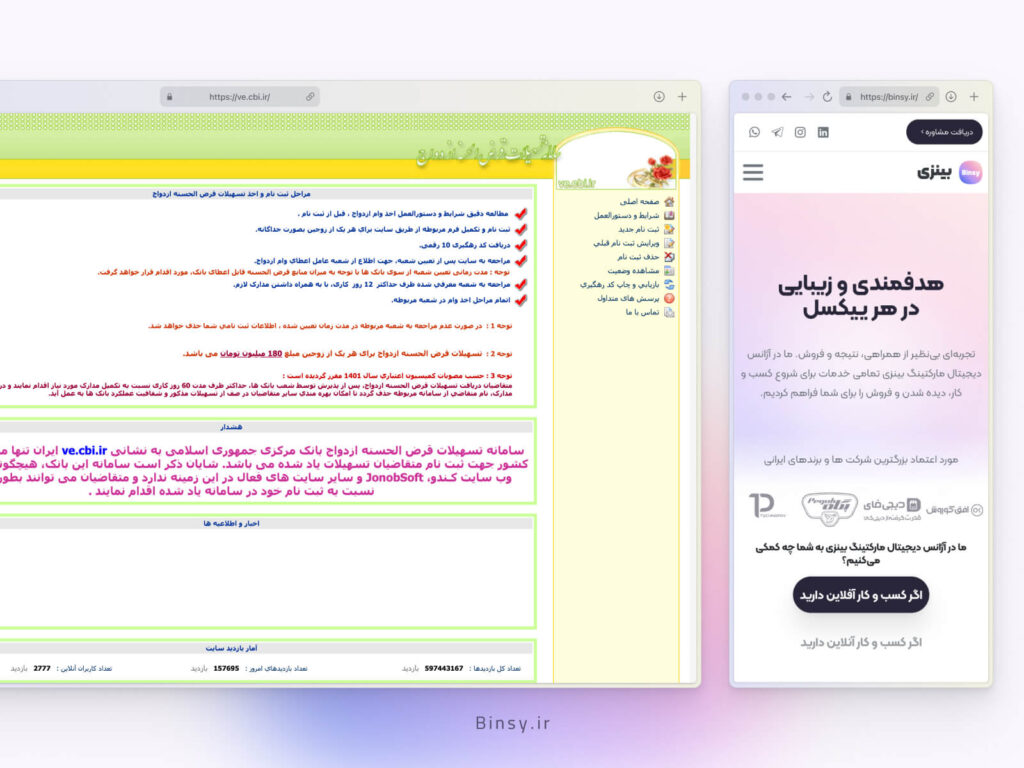
اگر به تصاویر زیر نگاهی بیندازید، درک بهتری از موضوع پیدا خواهید کرد. سایت وام ازدواج که در چپ تصویر باز است، هیچ تفاوتی با نسخه کامپیوتری خود ندارد. به همین دلیل است که تصاویر، دکمهها، متنها و هر چیز دیگری کوچک به نظر میرسند و کار را سخت میکنند. با این حال، در تصویر سمت چپ، همه چیز کاملاً با اندازه صفحه نمایش هماهنگ است و نیازی به بزرگنمایی نیست. این هنر طراحی وب ریسپانسیو است!

حال بیایید وب سایتی را تصور کنیم که دارای سه ستون محتوا در مانیتورهای معمولی است. اگر این وب سایت ریسپانسیو باشد، وقتی آن را در تبلت باز می کنید، تمام مطالب در دو ستون ارائه می شود. و وقتی آن را روی تلفن باز می کنید، همه چیز در یک ستون خواهد بود. علاوه بر این، ممکن است برخی از اطلاعات ناچیز در نسخه موبایل حذف شوند یا حتی برخی از اطلاعات خاص در حالت ریسپانسیو تلفن اضافه شوند.
فکر می کنم اکنون درک خوبی از ریسپانسیو در طراحی وب سایت دارید. بنابراین، بیایید ببینیم چرا این موضوع اینقدر مهم است؟
اهمیت طراحی سایت ریسپانسیو چیست؟
بسیاری از مشتریانی که برای طراحی سایت یا فروشگاه اینترنتی با ما تماس می گیرند در مورد واکنش گرا بودن وب سایت ها سوال می پرسند. ما می خواهیم دلایل اهمیت و ضرورت بالای این موضوع را درک کنیم.
میزان بازدید و رتبۀ سایتتان افزایش مییابد
مردم معمولا از چه دستگاهی برای اتصال به اینترنت استفاده می کنند؟ کامپیوتر، لپ تاپ، تبلت یا تلفن همراه؟ اگر پاسخ شما تلفن همراه است، پس درست فکر می کنید.
در سال 2015 بود که گوگل اعلام کرد که جستجوهای موبایلی بیش از 51 درصد از کل جستجوهای گوگل را تشکیل می دهند. و کاملا طبیعی است که این روند برای اکثر وب سایت های دیگر نیز صادق است. در واقع، ما آمار بسیاری از وب سایت های مختلف را دیده ایم و به ندرت به وب سایتی برخورد کرده ایم که ترافیک تلفن همراه کمتر از ترافیک رایانه باشد.
نمودار زیر روند افزایشی محبوبیت استفاده از تلفن همراه برای اتصال به اینترنت را نشان می دهد. فکر می کنم بررسی این نمودار برای شما جالب باشد. همانطور که می بینید، در سال ۲۰۲۲، استفاده از تلفن همراه برای جستجو حدود دو برابر استفاده از دسکتاپ یا لپ تاپ بود.
با این حال، اگر نسخه موبایل یک وب سایت اهمیت بیشتری نسبت به نسخه های دیگر آن ندارد، حداقل نباید از اهمیت کمتری برخوردار باشد. شما قطعا باید سایت خود را برای موبایل (در کنار سایر اندازه های صفحه نمایش) بهینه کنید تا مطمئن شوید که همه کاربران می توانند از سایت شما به طور موثر استفاده کنند.
ریسپانسیو بودن سایت در رتبه گوگل تاثیر دارد
ریسپامسیو بودن وب سایت شما می تواند تجربه بهتری را برای کاربران ایجاد کند… اما به اینجا ختم نمی شود. علاوه بر این، داشتن یک سایت ریسپانسیو یا واکنش گرا می تواند رتبه شما را در گوگل نیز بهبود بخشد (یا اگر بخواهیم کمی فنی تر باشیم، روی سئوی شما نیز تاثیر خواهد داشت). اما چگونه کار می کند؟
به طور طبیعی، گوگل می خواهد بهترین منافع کاربران خود را در دل داشته باشد، بنابراین تلاش می کند تا بهترین نتایج را برای آنها به نمایش بگذارد. طبیعی است که وقتی کاربر با استفاده از تلفن همراه خود در گوگل جستجو می کند، اولویت با وب سایت های ریسپانسیو باشد. در واقع، نتایج جستجو برای یک کلمه در رایانه و دستگاه تلفن همراه معمولاً متفاوت است. این بدان معنی است که اگر وب سایت شما واکنش گرا یا ریسپانسیو نباشد، رتبه بندی خوب در نتایج جستجوی موبایل بسیار دشوار خواهد بود. بنابراین، شما باید به تعداد زیادی از بازدیدکنندگان خود پاسخ دهید. به همین دلیل است که می گوییم: اگر سئو برای شما مهم است و می خواهید از گوگل ترافیک دریافت کنید، حتما باید یک وب سایت واکنش گرا داشته باشید.
سایت ریسپانسیو هزینهها را بهینه کرده است
در گذشته، بازاریابان برای طراحی وب سایت هزینه های زیادی را متحمل می شدند. آنها باید مبالغ جداگانه ای را برای خود وب سایت و طراحی آن هزینه می کردند. علاوه بر این، آنها مجبور شدند بودجه ای را برای ایجاد نسخه موبایلی سایت برای گوشی های هوشمند اختصاص دهند. اما امروزه این هزینه اضافی حذف شده است. برخی از طراحان وب سایت مانند آژانس دیجیتال مارکتینگ بینزی می توانند این ویژگی را در وب سایت یا فروشگاه اینترنتی شما پیاده سازی کنند. بنابراین، دیگر لازم نیست نگران صرف هزینه اضافی برای نسخه موبایل باشید.
آیا طراحی سایت ریسپانسیو برای تمام سایزها شدنی است؟
هنگامی که به دنبال یک وب سایت ریسپانسیو هستید، با یک مانع بزرگ روبرو می شوید: هزاران مدل مانیتور، لپ تاپ، تبلت و موبایل در جهان وجود دارد، که به این معنی است که اندازه های صفحه نمایش بسیار متنوع است. حال این سوال پیش می آید که چگونه وب سایت خود را برای این همه اندازه آماده می کنید؟ آیا می خواهید مطمئن شوید که سایت شما در هر اندازه به درستی نمایش داده می شود؟
بهینه سازی یک وب سایت برای همه اندازه های صفحه نمایش چندان عملی نیست. بنابراین بهتر است قبل از هر اقدامی اولویت های خود را مشخص کنیم. چطور می توانیم انجامش دهیم؟ به سادگی با مراجعه به آمارهای مختلف. آمار زیر به ما نشان می دهد که بر اساس نوع دستگاه چند جستجو در گوگل انجام شده است:
- تلفن همراه: 60٪
- رایانه های رومیزی: 30٪
- تبلت: 10٪
همانطور که می بینید، مردم بیش از هر دستگاه دیگری از تلفن همراه، کامپیوتر و لپ تاپ خود برای وبگردی استفاده می کنند. پس بهتر است وقت ارزشمند خود را صرف ریسپانسیو کردن وب سایت خود برای این دستگاه ها کنید و زمان زیادی را صرف تبلت ها یا دستگاه های دیگر نکنید.
حالا بیایید به دنیای دستگاه های تلفن همراه شیرجه بزنیم. در اینجا با طیف وسیعی از گزینه ها از جمله اندازه های مختلف صفحه نمایش مواجه می شویم. بنابراین، بهترین رویکرد این است که بر روی گوشی های محبوب و اندازه صفحه نمایش آنها تمرکز کنید. این به این معنی است که واکنشپذیری وبسایت خود را در دستگاههای معروفی مانند آیفون و موبایلهای سامسونگ آزمایش کنید. اما میتوانیم دقیقتر هم باشیم. طبق آمار رایج ترین اندازه صفحه نمایش در گوشی ها 1366*768 است. بنابراین، اگر نمیخواهید زمان زیادی را تلف کنید، حداقل واکنشپذیری وبسایت خود را در این اندازه بررسی کنید.
چطور از واکنش گرا بودن سایت خود مطمئن شوید؟
از آنجایی که طراحی وب سایت ریسپانسیو نیاز به مهارت های کدنویسی دارد، یک کاربر معمولی ممکن است با آن مشکل داشته باشد. با این حال، به عنوان یک مالک وب سایت، قطعا می توانید در طول فرآیند طراحی، واکنش گرا بودن را در نظر بگیرید و از ریسپانسیو بودن سایت خود اطمینان حاصل کنید. ممکن است تعجب کنید که چگونه؟
خب نترس! ما برای شما راه حل های عملی برای بررسی ریسپانسیو بودن سایت خود بدون نیاز به باز کردن آن بر روی تلفن همراه یا تبلت داریم.
بیایید این روش های مفید را کشف کنیم!
دو راه ساده برای بررسی ریسپانسیو بودن یک وبسایت
بیایید با بررسی دو روش آسان برای بررسی پاسخگویی وب سایت شروع کنیم:
1. وب سایت ui.dev: به وب سایت ui.dev مراجعه کنید و آدرس وب سایت خود را وارد کنید. این سایت به سرعت چهار نسخه از سایت شما – کامپیوتر، لپ تاپ، تبلت و موبایل – را نمایش می دهد تا بتوانید به راحتی واکنشگرا بودن آن را تست کنید.
2. تغییر اندازه مرورگر: اگر می خواهید نسخه های مختلف را با دقت بیشتری بررسی کنید، می توانید از حالت تمام صفحه مرورگر خود خارج شوید و اندازه صفحه را به دلخواه تغییر دهید. هنگامی که اندازه مرورگر را تغییر می دهید، سایت شما به طور خودکار متناسب با آن سازگار می شود. به این ترتیب می توانید از نمایش صحیح آن در همه اندازه ها اطمینان حاصل کنید.
با استفاده از این روشها، میتوانید به راحتی ارزیابی کنید که وبسایت شما چقدر به دستگاهها و اندازههای مختلف صفحه نمایش پاسخ میدهد.
راه تخصصی برای چک کردن ریسپانسیو بودن وب سایت
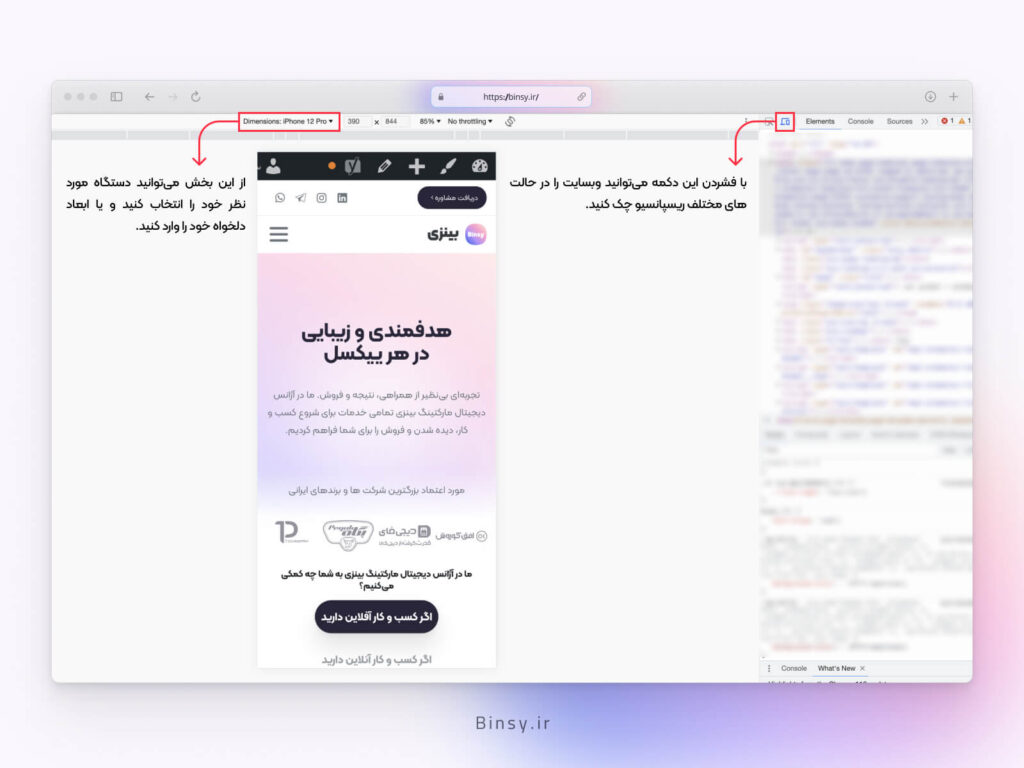
اگر می خواهید نگاه دقیق تری به وب سایت خود بیندازید و آن را در اندازه های دقیق بررسی کنید، یک روش حرفه ای برای شما وجود دارد. وب سایت خود را باز کنید و کلیدهای Ctrl+Shift+I را فشار دهید یا روی وب سایت خود کلیک راست کرده و گزینه inspect (یا inspect element) را انتخاب کنید. حالا کلیدهای Ctrl+Shift+M را فشار دهید یا روی نماد مشخص شده در تصویر کلیک کنید. با این کار وب سایت شما وارد حالت ریسپانسیو می شود.
اکنون می توانید مدل مورد نظر خود را از میان گوشی ها و تبلت های محبوب موجود در بازار انتخاب کنید تا وب سایت شما در اندازه صفحه نمایش این مدل خاص نمایش داده شود. با مشاهده تصویر زیر، موضوع را بهتر درک خواهید کرد.

همانطور که ممکن است متوجه شده باشید، استفاده از ویژگی های مرورگر برای تست واکنشگرایی بهترین انتخاب است.
با خدمت طراحی سایت آژانس دیجیتال مارکتینگ بینزی یک سایت ریسپانسیو دارید!
اگر می خواهید که در کسب و کار اینترنتی خود موفق باشید و به اهداف بالایی دست یابید، لازم است سایت خود را بهصورت ریسپانسیو طراحی کنید. این را هم فراموش نکنید که ریسپانسیو بودن، فقط یکی از ویژگیهای سایت حرفهای است. عوامل بسیار زیاد دیگری هم در انتخاب شما نقش دارند. عواملی که رضایت کاربر و افزایش درآمد را برای شما بههمراه دارد. اما ما یک پیشنهاد فوقالعاده برای شما داریم که هر چه را لازم دارید، در اختیارتان خواهد گذاشت:
خدمت طراحی سایت آژانس دیجیتال مارکتینگ بینزی یک راه حل ساده و مقرون به صرفه برای شما است. با بینزی، همه چیزهایی که برای یک وب سایت شگفت انگیز نیاز دارید را در یک مکان دریافت خواهید کرد. این شامل طراحی قالب اختصاصی است که همه آنها واکنش گرا هستند، تازه همهی اینا به کنار! ما خدمات طراحی سایت به صورت اقساط داریم! اونم تا ۱۲ ماه!
هر سوالی راجع به طراحی سایت و مسائل مربوط به آن از جمله ریسپانسیو بودن، برایتان مطرح است، از ما بپرسید. ما یک مشاوره رایگان یک ساعته برای شما فراهم کرده ایم تا با شما و کسب و کارتون بیشتر آشنا بشیم کافیه یک درخواست مشاوره رایگان ثبت کنید. اگر در مورد طراحی سایت ریسپانسیو سوالی دارید، در بخش زیر سوالاتتون رو مطرح کنید. ما بسیار خوشحال خواهیم شد که کمک کنیم!



